< September 2003 >
Practical observations of why the phrase RTFM was developed (27th September 2003)
i recently came across a post by Dave Winer concerning Internet Explorer eating up vast chunks of disk space, the charge was that Internet Explorer used too much hard disk space storing temporary files. Trying to find out what was eating up his disk space Dave did a search...
In a deeply nested sub-folder of Documents and Settings called Temp. ...sure enough there they were. The thousands of one-pixel gif web bugs, and all the Shockwaves, gigabytes of them, that I had looked at since I bought this computer many months ago. In other words Windows just consumes disk space. I wonder if Microsoft bought some stock in one of the disk drive makers. This is just appalling. How is a regular user supposed to find these files? Why should they have to? As we use MP3 more and more, do we need to write some utilities for people that make their systems perform better? (BTW, I'm sure Scoble will say "That's fixed in Longhorn.")
Dave asked three questions at the end of his post:
- Q. How is a regular user supposed to find these files?
A. Use their Internet Options dialog. - Q. Why should they have to?
A. They don't have to, they can just click the button called "Delete Files". - Q. Do we need to write some utilities for people that make their systems perform better?
A. Not in this instance, the solution is already there and integrated into the browser.
Scoble doesn't need to say it's fixed in Longhorn, the problem is already fixed, you just need to know the answer.
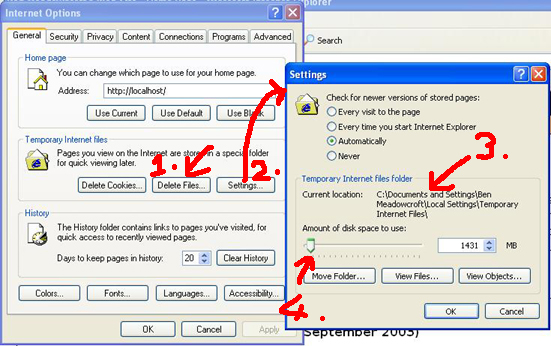
I have prepared a quick guide for those not quite so familiar with Internet Explorer, first open the Internet Options dialog, this can be found in the Tools area of the menu bar. Second decide what you want to do now. If you just want to clear all your temporary folders click on the delete files button on the general tab (indicated by No.1 on the image below), no click on OK, that's it folks. If you want to have a bit more control over how files are stored click the settings button (indicated by No.2 on the diagram). This will open a setting dialogue that you can use to more finally adjust your settings, you can see where the files are stored (No.3), or even adjust how much disk space Internet Explorer will use for storing files (No.4).

The web as a suite of applications (22nd September 2003)
I came across a set of notes written by Paul Hammond concerning the recent lecture given to the royal society by Tim Berners-Lee. One of the interesting point Paul brings up is the fact that despite living in a connected environment, the connections aren't all that strong. Specifically most of the time the connection is the ubiquitous copy and paste scenario.
A goal of the semantic web is to provide both human readable documents as well as machine processable documents in the same package. For example it is quite easy for a human to recognise a date format (in one of the myriad ways it might be formatted), but for a computer to unambiguously recognise a date in a potential multitude of formats is more difficult. In his notes, Paul outlined what he did with an e-mail he received concerning the lecture:
When an e-mail came round the office about this evenings talk, the first thing I did was type the date into my calendar. I then looked up the address on a map site, and put a link into the appointment. I also added some quick notes about the subject of the talk. I then forwarded the info on to several friends who might be interested. They probably did the same thing. At every step, I had to manually cut and paste the information between applications, as did everyone else.
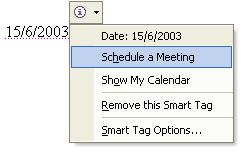
When I hear stories like this I am reminded of Microsofts attempts to introduce "Smart Tags". Despite the obvious anti-microsoft feeling (which their track record may not have been unwarranted) smart tags have always seemed to me a good idea at some level. Replacing the smart tag concept with in document meta data provides a suitable platform for cross application communication. Imagine a suite of web enabled applications that were loosely coupled, now consider these applications registering an action for a specified metadata type, need an example of what the heck I'm talking about yet?
Imagine we start of with a small document fragment:
... lets meet up at around 10pm this tuesday ...
Now using a sprinkling of automagic we get this fragment (the user of course only sees the original text):
... let's meet up at around <date value="2003-11-23 22:00:00">10pm this tuesday</date> ...
Using a bit of magic based on the date the message was written (another piece of meta data) and a few specified rules, the human readable date can be annotated with more machine processable information. By then taking the concept behind mime-types to a different level of granularity we can conceive of applications registering actions based on a specified metadata type. Given the previous sample a calendar application may associate an "add event on date" action with the date metadata. This action could then be exposed to the user in some manner (through a context menu for example).
Now for a bit of prior art:

Reverse CSS Challenge (7th September 2003)
Every one seems to be running CSS challenges these days. I launched mine a well over a year ago, Its a bit different from most of the others though and is designed to be a test of your table coding skills, If the truth be told I hadn't thought much about it until I received an e-mail the other day (received in the process of relocation, hence the lack of updates to the site as my computer has been in a box). As with most e-mails It either praises my site or disses it, guess which one this comes under.
I was going to take up your challenge but then I looked at your example page in four different browsers, IE6, Moz1.4 Op7.2 and Firebird0.6 and it looks different in each. My question was going to be "Which version is the desired one" but the I thought better.
If you're going to challenge table layouts then you should at least be sure that your page looks the same in the common browsers.
Not to mention that the content of the boxes on your example page spills out of its containing box when the window is narrowed.
You're right, No one can make a table layout that misbehaves that way.
I challenge you to publish this e-mail.
Ephraim F. Moya
http://moya.us
Hey challenge accepted, now accept mine! Seriously though now I am no longer a student but in full time employment I'm going to put up a prize and set a date for entry.
If you want a chance to win then get your entries in for the 27th of September. The prize is a valuable link in the sidebar on my front page (assuming it's not a dodgy site), a couple of CD's that I don't listen to any more and any miscellaneous goodies I pull together at the last minute (a set of signed juggling balls perhaps, signed by me). I'll ship it pretty much anywhere in the world so feel free to enter, if shipping costs get too much though the prize gets smaller! If you want to enter then create your design and send me a note letting me know where you've put it. If there are any problems then drop me a note and I'll see what can be done. The winner will be announced on the 29th.
Oh yeah Ephraim, just one site for you to look at, KPMGNo one can make a table layout that misbehaves that way
, but I can find plenty that misbehave in other ways.
Tables, CSS, Accessibility, Again... (7th September 2003)
Over on the Isolani site there is a good article discussing the accessibility problems of layout tables in HTML. As usual Iso takes quite a harsh line against the use of tables for layout, unlike many critics of table layouts however he clearly and concisely expresses the reasoning behind the points raised. While I agree with the opinions expressed in that article I should note that there are voices raised supporting the use of tables for both layouts and data.
So two dissenting opinions from people who champion accessible web design. Which side of the fence should I come down to as a web developer?
Well, the short answer is I believe in CSS for layouts and tables for data. However it should be noted that CSS is not always easy. Do not be fooled your standard templates might be ok but as you try to achieve more advanced effects you begin to run into browser incompatibilities. Does this mean we should give up on CSS and return to tables for layout? Some would say yes, I would say that when your up against a deadline and using a table to get a particular layout would take five minutes but could take a couple of hours to get right in CSS, you are tempted.
What does this teach? CSS can be hard. In my opinion if you want to be a professional in the web design game you have to learn some of the hard stuff now and again or you will sink into a pit of stagnant mediocrity. Learn it when your not under pressure, experiment and have a bit of passion about you chosen field.
C# goodies (4th September 2003)
This is just a quick entry to point out a couple of really cool tools for C# that I've added to my home brew development setup and have been using in my development work recently.
Design By Contract
Bertrand Meyer has written one of my all time favourite books on object orientation. The "design by contract" concept is a powerful one, however I don't have time to do it justice, suffice to say I recommend the book if you can get hold of it. Kevin McFarlane is the guy behind a C# implementation of the concept, and I like it. Checking the comments made about Kevins article suggests that there might be an alternative method of accomplishing assertion checking using attributes.
Ant build tool
I came across Ant recently while developing a Tomcat based Java project. I was impressed with its flexibility and started out looking for a .Net version, little did I know that Ant already had a few .Net tasks hidden away, oh yes. Using a text editor to do my programming, rather than an IDE, means that having a good build tool comes in very useful.
NUnit unit-testing framework
NUnit finishes of this little trio by introducing a testing suite into the mix. This is what I use whenever I work with my home brew coding setup. It keeps me sane by making sure I know when I break something, if you haven't got a testing system set up then you should really think about it.
Recommended Reading
- Object-Oriented Software Construction, 2nd Edition by Bertrand Meyer
- Sharpening Your C# Unit Testing and Debugging Skills by James Brannan [Note: PDF Download]